SEOに強いセマンティックなコーディング
オフィスイングは、検索エンジンにコンテンツの意味が正しく伝わるセマンティックなコーディングでSEO効果を高めます。
SEOとマークアップの関係
 御社の商品やサービスを必要とするユーザーの検索結果画面に御社のウェブサイトが表示されやすくするためには、ユーザーが検索に使ったキーワードとウェブサイトの掲載内容(コンテンツ)との間に、強い関係性があるということをGoogleなどの検索エンジンに伝えなければなりません。関連性が強く、ユーザーの役に立つ情報が載っており、より多くのユーザーに支持されているウェブサイトほどSEOに強く、検索上位に表示される傾向があります。
御社の商品やサービスを必要とするユーザーの検索結果画面に御社のウェブサイトが表示されやすくするためには、ユーザーが検索に使ったキーワードとウェブサイトの掲載内容(コンテンツ)との間に、強い関係性があるということをGoogleなどの検索エンジンに伝えなければなりません。関連性が強く、ユーザーの役に立つ情報が載っており、より多くのユーザーに支持されているウェブサイトほどSEOに強く、検索上位に表示される傾向があります。
全てのウェブサイトはHTMLというコンピューター言語を使って記述(コーディング)されています。私たちは普段スマホやパソコンでインターネットをするとき、ウェブサイトを閲覧するためのアプリケーションであるブラウザ(ChromeやSafari、Edgeなど)が、ウェブサイトのHTMLの中身を解析して画面に表示した結果を見ています。一方、Googleなどの検索エンジンは、ウェブサイトのHTMLを直接読み取って、「どのようなテーマについて書かれたページなのか」「どこに何が書いてあるのか」を理解します。そして、理解した情報とユーザーが検索に使ったキーワードとを照らし合わせて、検索結果に表示するかどうかや、何番目に表示するべきかを決定します。
検索エンジンにウェブサイトのコンテンツをより適切に理解してもらうためには、HTMLのコーディング方法を最適化することが重要です。2014年に策定されたHTML5には、検索エンジンやブラウザなどのコンピュータープログラムがコンテンツの意味や役割をより正しく理解できるための文法が用意されています。ただし、文法は単なる「書き方」ではありません。SEOに役立つHTMLをコーディングするためには、セマンティクスを考慮して文法を適切に使い分けられる判断力が必要です。
セマンティクスとは?
セマンティクスは「意味」という意味の専門用語です。HTMLには様々なルールがあり、ルールを守ったコーディングを行えば、検索エンジンにページの内容と意味を正しく伝えることができます。HTML5で策定されたタグと概念を正しく理解して適切にコーディングすることで、ページの内容や意味をHTMLに宿すことができます。
セマンティックなコーディングはSEOの向上につながる
セマンティクスを考慮して、ウェブサイトのコンテンツに応じた適切なコーディングを行えば、ウェブサイトが提供する情報やサービス・商品などを必要としているユーザーが検索に使うキーワードとマッチングする確率や精度が上がるので、SEOの向上につながると考えられます。
セマンティックなコーディングは売上アップにつながる
セマンティックなコーディングがSEOの向上につながるということは、売上アップにもつながると言えます。SEOが向上すれば、ウェブサイトがインターネット検索でより多くのユーザーの目にとまる可能性が生まれるので、購入やお申込みといった売上が発生するチャンスの増加が期待できます。
コーディングの妥当性をチェックする方法
Markup Validation Service
 HTMLやCSSの仕様策定をはじめ、ウェブで使用される各種技術の標準化を推進している非営利団体W3Cが提供しているチェックツールです。チェックしたいページのURLを入力すると、対象ページのHTMLを検査して不適切な箇所を表示してくれるので、セマンティクスの確認とコーディング改善の手掛かりになります。
HTMLやCSSの仕様策定をはじめ、ウェブで使用される各種技術の標準化を推進している非営利団体W3Cが提供しているチェックツールです。チェックしたいページのURLを入力すると、対象ページのHTMLを検査して不適切な箇所を表示してくれるので、セマンティクスの確認とコーディング改善の手掛かりになります。
The W3C Markup Validation Service
Google Chromeの拡張機能 headingsMap
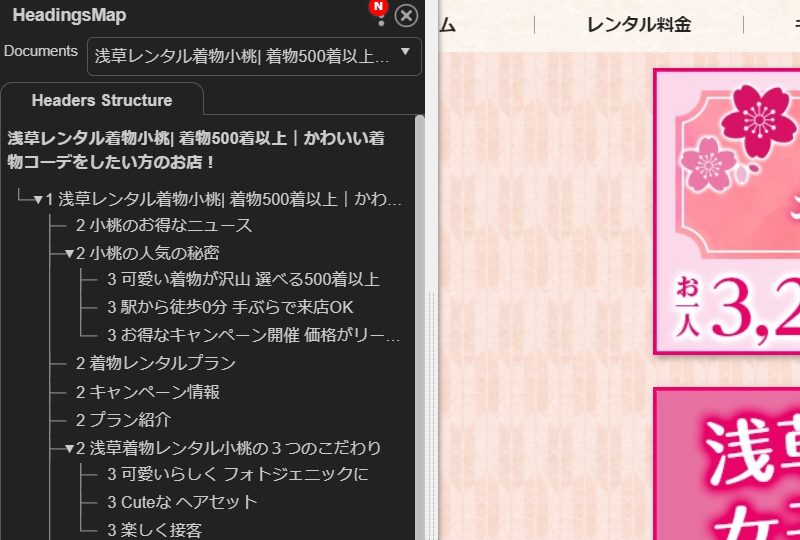
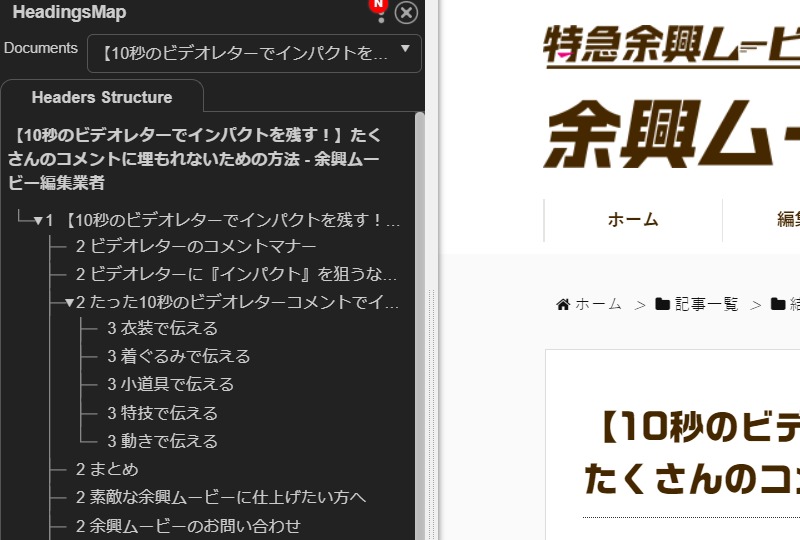
 Google Chromeにインストールして使う拡張機能です。チェックしたいページをChromeで開き、画面端に追加されるアイコンをクリックすると、ページのHTML構造を解析してアウトラインを視覚化してくれます。これもセマンティクスの確認とコーディング改善の手掛かりになります。
Google Chromeにインストールして使う拡張機能です。チェックしたいページをChromeで開き、画面端に追加されるアイコンをクリックすると、ページのHTML構造を解析してアウトラインを視覚化してくれます。これもセマンティクスの確認とコーディング改善の手掛かりになります。
アウトラインとは?
アウトラインとは、HTMLの見出しレベルを階層的にとらえたもので、HTMLで記述されたページの構造を検索エンジンやブラウザが把握する指標になります。
アウトラインを最適化したコーディング
 ウェブサイトのアウトラインを最適化し、お客様が掲載したコンテンツの意味が検索エンジンに正しく伝わるセマンティックなコーディングを行います。
ウェブサイトのアウトラインを最適化し、お客様が掲載したコンテンツの意味が検索エンジンに正しく伝わるセマンティックなコーディングを行います。
適切なアウトラインのコーディング例
この例では、ページのタイトルが常に最上位の見出しとなり、コンテンツ部分の見出しレベルに飛びや欠落が生じないようにコーディングしています。アウトラインを最適化することに目を向けると、自然にコンテンツの文脈や位置付けが明確になり、セマンティックなHTML構造になります。
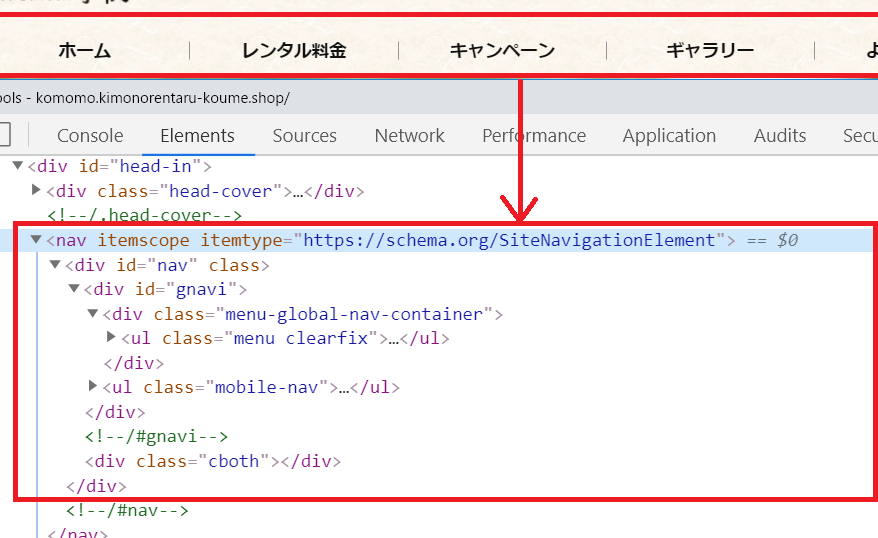
ページの構成要素に意味を持たせるセマンティックなコーディング例
この例では、ナビゲーションやパンくずリストなどといった、ページの構成要素に「それが何なのか」を検索エンジンに明確に伝えるために、Microdata(マイクロデータ)という技法を使ってコーディングしています。Microdataを利用することで、よりセマンティックなHTML構造になります。
Microdataとは?
Microdata(マイクロデータ)とは、HTMLに組み込むことができる特殊な属性で、これを付与したHTML要素の意味を明確化するための仕組みです。Microdataをウェブサイトのコーディングに適切に用いることで、検索エンジンやブラウザなどの機械がその情報を使ってインターネットユーザーにより快適なブラウジングを提供できるようになります。
※このような仕組みを構造化データと呼び、Microdataのほかにも、JSON-LD、RDFaという書き方があります。