快適な表示速度のモバイルサイト制作
モバイル環境でも快適な表示速度が得られるコーディングを行い、モバイルサイトから生じるビジネスチャンスの損失を防ぎます。
なぜモバイルサイトの表示速度が重要なのか?
 著しく表示が遅い(重い)モバイルサイトは、次のような影響を受ける可能性があります。
著しく表示が遅い(重い)モバイルサイトは、次のような影響を受ける可能性があります。
検索順位への影響
Googleは2018年のウェブマスター向け公式ブログにて、モバイル検索での順位を決定する評価基準の1つとして、ページの読み込み速度を採用することを発表しました。GoogleはこれをSpeedUpdate(スピードアップデート)と呼んでいます。
このSpeedUpdateにより、スマートフォンやタブレットなどのモバイル端末でアクセスしたとき著しく表示が遅い(重い)ウェブサイトは、検索順位が低下する(悪化する)可能性が高まりました。
ユーザーの離脱率・滞在時間への影響
モバイルユーザーはストレスに敏感です。モバイルサイトの表示が遅いと、ページが表示される前にユーザーが離脱する可能性が高くなります。言い換えると、サイト内に留まってもらえる時間(滞在時間)が短くなります。
モバイルサイトからの売上への影響
モバイルサイトからの売上はアクセス数に大きく左右されます。検索順位が低いとアクセス数も低くなるので、モバイルサイトの表示速度は売上に影響する要素の1つと言えます。
モバイルサイトの表示速度をチェックする方法
 モバイルサイトの表示速度を簡単にチェックできるサービスをご紹介します。
モバイルサイトの表示速度を簡単にチェックできるサービスをご紹介します。
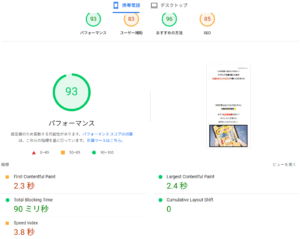
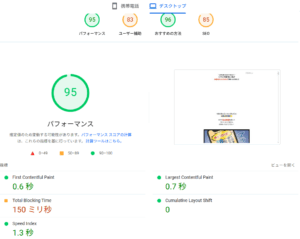
PageSpeed Insights
Googleが提供している速度計測ツールです。計測したいウェブページのURLを入力すると、様々な項目をスキャンしてモバイルとPCそれぞれのトータルスコア表示してくれます。表示速度低下の原因と解決のヒントも表示してくれるので、モバイルサイトの表示速度を改善する手掛かりになります。
GTmetrix
GTmetrixも、計測したいウェブページのURLを入力すると、スコアと詳細を表示してくれます。
モバイルサイトの表示が重くなる原因
 モバイルサイトの表示が重くなる典型的な原因は次のとおりです。
モバイルサイトの表示が重くなる典型的な原因は次のとおりです。
ファイルサイズの大きい画像を使っている
素材サイトで購入したイメージ写真や、ロケで撮影した高画質な写真をそのままモバイルサイトに掲載すると、ページの読み込み速度が低下する原因になります。
動画をたくさん埋め込んでいる
YouTubeやVimeoなど、動画の埋め込みタグをそのままコピーしてモバイルサイトに掲載すると、ページの読み込み速度が低下する原因になります。
表示速度を考慮していないテンプレートを使っている
WordPressなどのCMSでは、テーマやスキンと呼ばれるデザインテンプレートが多数用意されていますが、表示速度が悪化しにくい仕組みを備えたテンプレートを選ばないと、普通に画像や動画を掲載しただけでも表示が遅くなってしまうことがあります。
高速化の仕組みを実装したモバイルサイト構築例
画像や動画のような重いコンテンツを掲載しても表示速度が低下しにくい高速化の仕組みを実装したモバイルサイトの構築例をご紹介します。
Answer通信
特急余興ムービー
浅草レンタル着物小梅
このように、表示スコアの高いモバイルブサイトなら、SEO対策や広告で集めたアクセスを「表示が遅い」という理由で取りこぼすことがなくなり、モバイルサイトの運営にかけた時間的・金銭的な労力(サイトの更新や広告費用)を、最大限に活かすことが可能になります。
しかも、その効果はモバイルサイトの構築後ずっと発揮され続けます。
表示速度の最適化がビジネスチャンスの損失防止に役立つ
 オフィスイングが速度改善の対応をいただいたメディアサイトにて、「改善前と比べて月間アクセス数が1.5倍以上になった」と、嬉しいご連絡をいただきました。表示速度の改善によって検索順位が改善したためアクセス数が延び、ユーザーの滞在時間も改善前に比べて長くなったため広告のクリック数が増え、サイト全体として売上がアップした事例です。
オフィスイングが速度改善の対応をいただいたメディアサイトにて、「改善前と比べて月間アクセス数が1.5倍以上になった」と、嬉しいご連絡をいただきました。表示速度の改善によって検索順位が改善したためアクセス数が延び、ユーザーの滞在時間も改善前に比べて長くなったため広告のクリック数が増え、サイト全体として売上がアップした事例です。
どんなにユーザーに役立つ商品や情報を提供していても、モバイルサイトの表示速度が遅ければ遅いほどビジネスチャンスを失っているといえます。モバイル環境でのネット利用率が高い今、モバイルユーザーがストレスを感じない表示速度を保つことはモバイルサイトの必須要件です。